NOVA Blog: 02. September 2020
Wie Wahrnehmung unser Design beeinflusst
Kategorie: Methoden & Tools, UX Grundlagen
Die Kommunikation mit dem Nutzer ist das A und O von UX Research:
Wie kommuniziert der Nutzer mit dem UX Researcher während eines Interviews, Workshops oder in einer Umfrage? Was ist dem Nutzer besonders wichtig? Wo sieht er Verbesserungspotenzial im Produktdesign?
Um digitale Produkte und Services wirklich nutzerzentriert zu entwickeln, muss man aber noch einen Schritt weitergehen. Wir sollten uns mit unserer Wahrnehmung auseinandersetzen und genau darum dreht sich alles in meinem Blogbeitrag.
Wie funktioniert unsere Wahrnehmung eigentlich? Unsere Sinneswahrnehmungen werden über verschiedene Rezeptoren in elektrische Impulse übersetzt, die dann ihren Weg bis in die zuständige Region im Gehirn finden. Schön und gut, aber was hat das mit UX zu tun? Nutzer nehmen wahr. Sie erleben unsere digitalen Produkte und Services mit unterschiedlichen Sinnen. Ihr fragt Euch: Warum muss man sich nun auch als UXler Gedanken über die Sinne seiner Nutzer machen? Ganz einfach: Die Wahrnehmung beeinflusst direkt das Erlebnis unserer Nutzer. Das Gute daran: Unsere Wahrnehmung folgt festen Mustern, die gut erforscht sind und bei fast allen Menschen ähnlich funktionieren. Dabei gibt es natürlich eine Vielzahl an Wahrnehmungsgesetzen. Ich habe einmal drei, für UX Designer besonders spannende, ausgewählt, die ich Euch jetzt vorstelle:
- Millers Law
- Serial Position Effect
- Fitts Law
Wahrnehmungsgesetz 1
„A person can keep 7 (±2) chunks in their working memory.“
George Miller
Das erste Gesetz, das sogenannte Millers Law, auch die Millersche Zahl genannt, ist das wohl bekannteste Gesetz. Es besagt, dass eine durchschnittliche Person nur sieben (±zwei) Informationseinheiten gleichzeitig im limitierten Speicher des Arbeitsgedächtnisses speichern und verarbeiten kann. Diese Informationseinheiten, auch Chunks genannt, sind eine Sammlung ähnlich gruppierter Einheiten. Wichtig hervorzuheben ist, dass die Größe der einzelnen Chunks keine Rolle spielt. In anderen Worten, wir können uns sowohl sieben einzelne Buchstaben als auch sieben einzelne Wörter merken.
Ein kleines Beispiel (Ihr benötigt ein Blatt Papier und einen Stift):
Eure erste Aufgabe:
Prägt euch die folgende Zahlenreihenfolge innerhalb von 30 Sekunden ein.
.
7682039400
.
Bitte schreibt nun die Zahlenreihenfolge aus dem Gedächtnis auf ein Blatt Papier. Dafür habt ihr erneut 30 Sekunden Zeit.
Eure zweite Aufgabe:
Prägt euch die folgende Zahlenreihenfolge innerhalb von 30 Sekunden ein.
.
(748) (3211) (285)
.
Bitte schreibt nun die Zahlenreihenfolge aus dem Gedächtnis auf ein Blatt Papier. Dafür habt ihr erneut 30 Sekunden Zeit.
Welche Zahlenreihenfolge konntet Ihr Euch besser merken? Bei mir und, nach Miller’s Law, den meisten Menschen, war es die zweite Variante. Zwar ist die Länge der Zahlenreihenfolge in beiden Beispielen identisch, jedoch wurden bei der zweiten Variante übergeordnete Chunks gebildet. Dieses kleine Selbstexperiment verdeutlicht also die Wirkung von Miller’s Law.
Was bedeutet Miller’s Law für das UX Design?
- Priorisiert nur die Informationen, die für den Nutzer zum entsprechenden Zeitpunkt wichtig sind.
- Limitiert die Anzahl von Informationseinheiten auf höchstens sieben (±zwei).
- Reduziert Informationen und Auswahlmöglichkeiten (Text, Grafiken, Navigationselemente) so gut wie möglich.
- Gruppiert wichtige Elemente unter einem Hauptaspekt/Chunk.
Wahrnehmungsgesetz 2
„A person will most likely remember the first and last items of a series best.“
Hermann Ebbinghaus
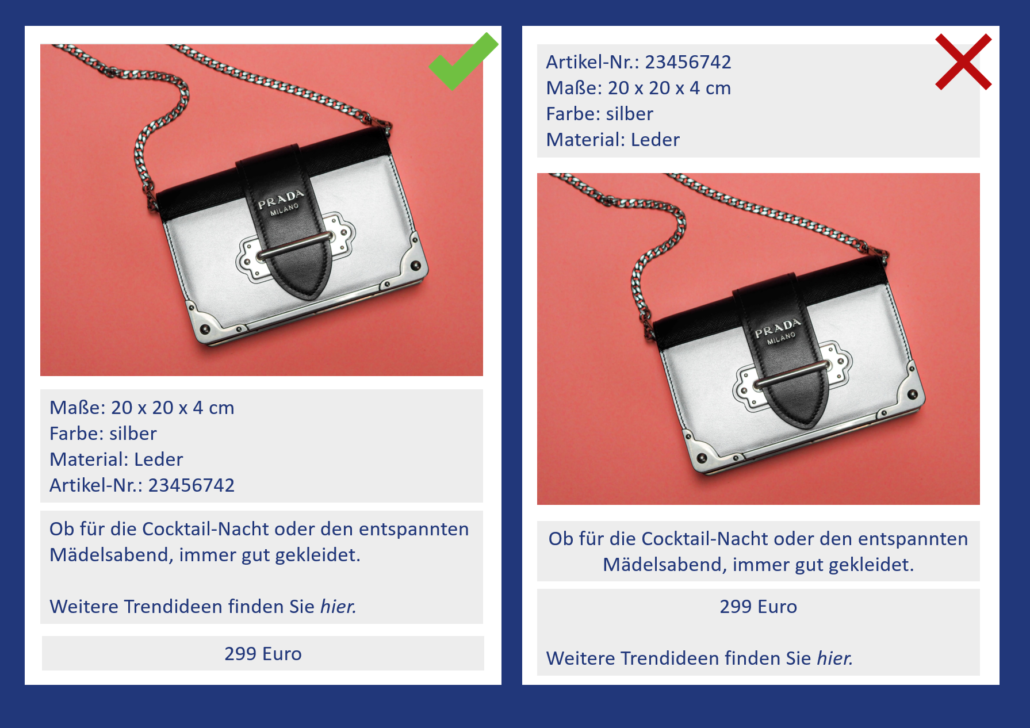
Unabhängig von der Kapazität unseres Arbeitsgedächtnisses spielt auch die Position eine wichtige Rolle. Der sogenannte Serial Position Effect, auch Primacy Recency Effekt genannt, beschreibt hierbei, wie ausschlaggebend die Position einer Information für unsere Erinnerung ist: Elemente am Anfang und Ende einer Sequenz werden besser erinnert, als Elemente in der Mitte. Den Selbstversuch erleben wir beinahe täglich in Meetings oder während Vorträgen: Wir behalten den Anfang und das Ende am besten. Nicht umsonst sollte man wichtige Inhalte einer Präsentation am Anfang und Ende zusammenfassen.
Was bedeutet der Serial Position Effect für ein nutzerzentriertes Design?
- Erinnert den Nutzer an aufgabenrelevante Informationen.
- Baut Stichworte/Eselsbrücken in das Design ein, um die Erinnerung zu verbessern.
- Limitiert die Anzahl der Informationen.
- Die wichtigsten Informationen gehören an den Anfang oder das Ende.
Wahrnehmungsgesetz 3
„The time to acquire a target is a function of the distance to and size of the target. “
Paul Morris Fitts
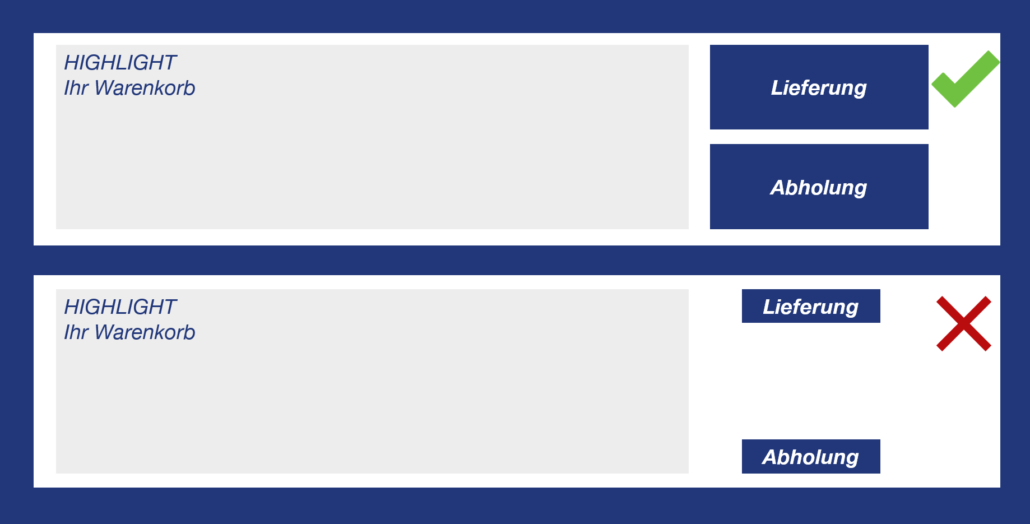
Natürlich gehört zu einem nutzerzentrierten Design nicht nur die verbesserte Merkfähigkeit des Nutzers, sondern auch die Navigation des Nutzers durch das Design. Wichtig hierbei ist Fitt’s Law. Es besagt, dass die Zeit, die wir benötigen, um ein Ziel-Icon auf einer App oder Website zu erreichen, abhängig von der Distanz zwischen zwei Icons und ihrer Breite ist. Klingt kompliziert, ist aber einleuchtend: Je größer und näher beieinander Icons sind, desto schneller kann man sie erreichen und anklicken. Je kleiner und weiter entfernt die Icons wiederum sind, desto langsamer erreicht man sie. Letztlich erleben wir die Auswirkungen des Gesetzes auch selbst: Sicher habt Ihr Euch auch schon mal über zu kleine Icons beim Schreiben einer WhatsApp-Nachricht geärgert, oder?
Was bedeutet Fitt’s Law für ein nutzerzentriertes Design?
- Stellt Buttons und Icons möglichst groß dar.
- Positioniert Buttons und Icons möglichst nah beieinander.
- Interaktive Buttons und Icons sollten ganzflächig funktionieren.
Abschließend sei gesagt, dass es noch viele weitere wichtige wahrnehmungsbezogene Gesetze gibt, die für die Arbeit von UX Designern wichtig sind. Eine kurze Zusammenfassung der wichtigsten findet Ihr auf der Webseite von ‚Laws of UX‘. Probiert nächstes Mal doch die Wahrnehmungsgesetze in Eurem Design aus und gestaltet einfach und schnell nutzerzentrierte Designs. Denn wie immer gilt:
„You cannot understand good design if you do not understand people.“
Dieter Rams
Du möchtest wissen, ob Du alle UX-Gesetze beachtest? ➔ Dabei können wir Dir helfen.
Hier hast Du die Möglichkeit den Blog-Eintrag zu bewerten
Autorenprofil

- Praktikantin
Letzte Beiträge
- 2. September 2020Methoden & ToolsWie Wahrnehmung unser Design beeinflusst